
FTX 사태: 11월 7일부터 12일까지의 타임라인과 각종 의혹 정리
(Dev + IT + ![]() )
)

![]() 11월 넷째 주 Dev
11월 넷째 주 Dev
-
- # 이슈 픽 #Best FTX 사태 완벽 정리
- # 추천 픽 #꾸욱꾹이 흥미진진한 인공지능 도서 8선
- # 맛IT는 녀석들 #줍줍 솔루션 아키텍트에 대하여
# 데브잇냥 독자탐구생활 <어쩌다 데이터 분석 with 파이썬> 작심삼일 님
# 데브잇냥 지식in 팀 버너스리, Web3는 웹이 아니다(?)
이슈 픽 #Best
지난 11일, FTX가 회생파산을 신청하면서 암호화폐 시장 전체가 크게 흔들리고 있어. 상위 채권자 50명에게 진 빚만 해도 31억 달러(4조 1,600억여 원)에 달한대. 이 복잡한 사건을 바라보는 사람들의 머릿속엔 수많은 물음표가 찍히고 있는데, 그중에서도 가장 궁금한 건 ① FTX는 왜 파산했나?, ② 다른 암호화폐 거래소들은 과연 안전한가?, ③ 사후 책임은 누가 어떻게 질 것인가?, ④ 향후 코인 시장은 어떻게 될 것인가?로 꼽아볼 수 있을 것 같아.
FTX의 몰락으로부터 파생될 영향이 얼마나 클지 아직은 정확히 알 수 없지만, 암호화폐 시장은 이제 끝났다 라는 입장과 언젠가는 터졌을 문제라며 암호화폐 시장에 꼭 필요했던 쓰디쓴 약이었다 라고 보는 입장 두 가지로 나뉘는 것 같아. 쏟아지는 정보와 루머 속에서 11월 7일부터 12일까지의 타임라인과 각종 의혹을 잘 정리한 글이 있어 공유해. 자세한 내용은 링크에서 확인해 줘. 이번 사태를 교훈 삼아 건전한 시장으로 정상화되었으면 하는 바람이야.
추천 픽 #꾸욱꾹이
아침부터 우울한 이야기를 꺼낸 것 같아서 이번에는 분위기를 살짝 바꿔볼게. 지난번 AI 특집에서 다루었던 Stable Diffusion을 기억해? 이 프로그램이 등장한지 일주일 만에 예술계가 발칵 뒤집혔지. 그런데 말이야 혹시… 이런 생각 해본 적 있어?
트롤리 딜레마와 비슷한 상황에 놓였다고 가정해 볼게. 자율주행차가 어린이들이 길을 건너길 기다리며 교차로에서 대기하고 있을 때 뒤에서 엄청나게 빠른 속도로 달려오는 대형 트럭을 감지한다면, 탑승자를 보호하기 위해 움직여야 할까? 아니면 충돌을 감수하고 어린이들을 구해야 할까?
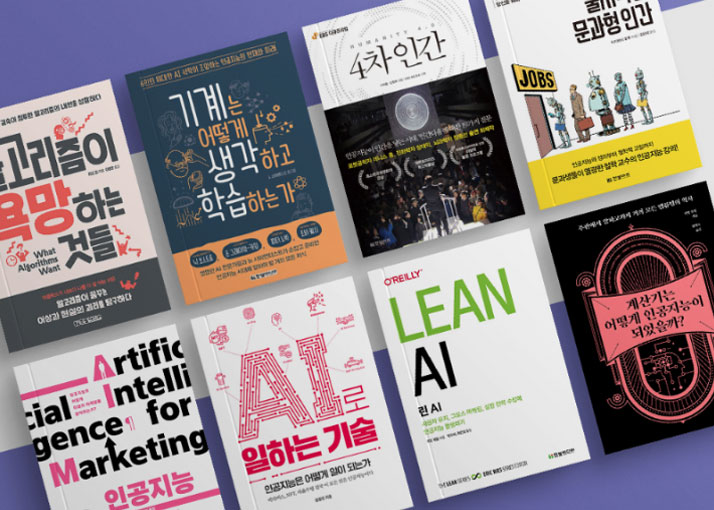
이번 주말에는 인공지능을 다룬 책을 한 권 읽어보는 거 어때? 8편을 뽑아왔으니 입맛대로 골라봐. 특히 2022 우수학술도서에 선정된 <AI로 일하는 기술>을 강력 추천해.
맛IT는 녀석들 #줍줍
재미난 소식과 알짜 정보들을 물어왔다냥 🐠🐭
- [정보] 솔루션 아키텍트에 대하여
클라우드 시대를 맞이하며 솔루션 아키텍트(Solution Architect, SA)의 역할이 중요해지고 있어. 클라우드에서 제공하는 다양한 기술과 서비스를 외부 협력업체가 성공적으로 사용 수 있도록 돕는 것이 SA의 일이거든. 여러 기술에 대한 폭넓은 이해와 이를 바탕으로 문제를 해결할 수 있는 솔루션 제안 능력을 요구하기 때문에 I자형보다는 T자형 인재가 이 일에 더 적합하대. SA에 관심이 있다면 참고해 줘. - [정보] 우리가 CSS-in-JS와 헤어지는 이유
CSS-in-JS는 자바스크립트 커뮤니티에서 핫한 신기술이야. 광범위하게 스타일을 적용하기 쉽고, colocation이 가능하고, 자바스크립트 변수를 style에 사용할 수 있기 때문이지. 그런데 왜 헤어질 결심을 했을까? CSS-in-JS는 런타임 오버헤드를 더하고, 번들 크기를 늘리고, 리액트 DevTool을 복잡하게 하는데 이 밖에도 다른 못난 점들이 더 있대. 모든 기술엔 장단점이 있기 마련이니 도입을 고려하고 있다면 읽어보는 것을 추천해. - [경험담] 이직은 언제, 어떻게 해야 할까?
자기 회사에 100% 만족하는 직장인이 있을까? 내년에 연봉 협상이 끝나면 이직을 고민할 수도 있을 거야. 고민을 덜어주기 위해 이직 결정 타이밍을 알려줄게. ① 현재 환경에서 성장의 한계를 느낄 때, ② 삶의 만족도에 지장을 줄 때(성과에 비해 적은 보상, 동료와의 잦은 마찰 등), ③ 회사의 미래가 보이지 않을 때. 경력이 애매한 주니어라면 고민이 더욱 크겠지만, 마법의 이직 연차는 없으니까! 행운을 빌게🍀 - [경험담] 개발자가 되고 싶은 친구에게
개발자가 되고 싶은데 어떻게 해야 하냐는 질문을 가끔 들어봤을 거야. 아마 경험을 바탕으로 좋은 점이든 나쁜 점이든 이야기해 줬겠지? 근데 말이야 꼭 잠자리에 들기 전에 문득 이런 생각이 스친단 말이지. ‘내 조언이 친구를 잘못된 방향으로 이끄는 건 아닐까?’ 하는 찝찝한 생각..! 물론 결정은 친구 몫이지만, 편향된 정보를 주어서도 안 되니까 말이야. 같은 고민을 하고 있는 개발자가 있어서 공유해 봐. - [이슈] 왜 스타트업은 Java를 피합니까?
Hacker News라는 해외 커뮤니티에 ‘Why do startups avoid Java?’라는 글이 올라왔어. 스크롤을 12번 정도 내릴 만큼 많은 댓글이 달렸더라고. 국내 개발자 사이에서도 많은 의견들이 오갔는데, 자바는 개발자가 여럿인 대기업에서 안정적으로 대규모 프로젝트를 관리하거나 유지 보수에 용이한 언어라서 개발 속도를 중요하게 생각하는 스타트업에서는 굳이 사용하지 않는다는 의견이었어. 댓글을 살펴본 너의 생각은 어때? - [정보] 우리가 Next.js로 리액트 로딩 시간을 70% 개선한 방법
CRA(Create React Application)로 프론트엔드를 구축하면 다중 페이지 앱에서 경로 분할을 지원하지 않기 때문에 서비스 규모가 커지면 페이지 로드 시간이 오래 걸린다는 단점이 있어. Causal이라는 플랫폼에서 이 문제를 해결하기 위해 CRA에서 Next.js로 전환했더니 초기 페이지 로드 시간이 70%나 줄었고, 엔드 유저와 개발자 경험 모두 개선했대. CRA에서 Next.js로 마이그레이션 하는 과정은 여기에서! - [정보] 1G 메모리를 사용하여 1초만에 2TB 텍스트 파일을 검색하기
텍스트 파일 검색할 때 Notepad++나 Vim을 주로 사용해? 큰 파일을 검색할 때도 같은 방식을 택했다간 하루 종일 걸릴지도 몰라. 색인(Index) 파일을 만들면 쉽고 빠르게 파일을 열어서 검색할 수 있는데, 여기까진 다 아는 이야기라고? 그래서 대용량 파일을 색인/검색할 수 있는 도구 File Searcher를 소개하려고. 여기에서 구조와 API 가이드를 확인해 보라구~
데브잇냥 독자탐구생활
한빛냥이 선택한 독자의 소리🐟
-
 <어쩌다 데이터 분석 with 파이썬> by 작심삼일 님“책 전반에 걸쳐 글이 부담스럽지 않고, 다양한 코드와 결과 예시 이미지 등을 적극 활용하여 활자 알러지가 있더라도 안심할 수 있다. 특히 코드와 결과물을 보여줄 때는 장황하지 않게 최소 의미 단위로 나누어 설명한다. 실습이 어려운 상황이더라도 주피터 노트북을 통해 실습하는 듯한 경험을 할 수 있었다. 만약 ‘어쩌다 데이터 분석’을 해야 하는 상황이 생긴다면, 서점에 가서 이 책을 들고 나오자. 파이썬의 기초, 라이브러리의 활용법, 데이터 분석의 방법들 그리고 실전 적용 예제까지 폭넓은 데이터 분석에 대해 익힐 수 있을 것이다.”
<어쩌다 데이터 분석 with 파이썬> by 작심삼일 님“책 전반에 걸쳐 글이 부담스럽지 않고, 다양한 코드와 결과 예시 이미지 등을 적극 활용하여 활자 알러지가 있더라도 안심할 수 있다. 특히 코드와 결과물을 보여줄 때는 장황하지 않게 최소 의미 단위로 나누어 설명한다. 실습이 어려운 상황이더라도 주피터 노트북을 통해 실습하는 듯한 경험을 할 수 있었다. 만약 ‘어쩌다 데이터 분석’을 해야 하는 상황이 생긴다면, 서점에 가서 이 책을 들고 나오자. 파이썬의 기초, 라이브러리의 활용법, 데이터 분석의 방법들 그리고 실전 적용 예제까지 폭넓은 데이터 분석에 대해 익힐 수 있을 것이다.” -
 <데이터로 전문가처럼 말하기> by 동사힐 님“이 책은 데이터 커뮤니케이션은 무엇이며, 왜 해야 하는지 그리고 데이터로 커뮤니케이션을 하는 법과 주의할 점을 다루고 있습니다. 데이터 시각화 자체에 초점을 맞추는 것이 아니라, 오히려 그보다 더 넓은 범위의 커뮤니케이션을 다루고 있는 것이죠. <데이터로 전문가처럼 말하기>는 데이터를 활용해서 메시지를 명확하게 표시하기 위해 불필요한 요소는 제거하고 균형 잡힌 데이터를 시각화하여 전달하는 기초적인 내용을 담았습니다.”
<데이터로 전문가처럼 말하기> by 동사힐 님“이 책은 데이터 커뮤니케이션은 무엇이며, 왜 해야 하는지 그리고 데이터로 커뮤니케이션을 하는 법과 주의할 점을 다루고 있습니다. 데이터 시각화 자체에 초점을 맞추는 것이 아니라, 오히려 그보다 더 넓은 범위의 커뮤니케이션을 다루고 있는 것이죠. <데이터로 전문가처럼 말하기>는 데이터를 활용해서 메시지를 명확하게 표시하기 위해 불필요한 요소는 제거하고 균형 잡힌 데이터를 시각화하여 전달하는 기초적인 내용을 담았습니다.”







kelton mccarty
Looking forward to your next post! Catch equidia — live horse racing and Quinté+ focus. HD streams with low latency. expert picks, paddock views. clean interface with instant access.